Map Layers - Images
How to add a image layer and use-cases for that layer type
Step-by-step guide
Image layers are great for adding custom designed images into the map and can include map design, logos, icons etc.
⚠️ In order for images to display on mobile we recommend keeping the file size below 1MB ⚠️
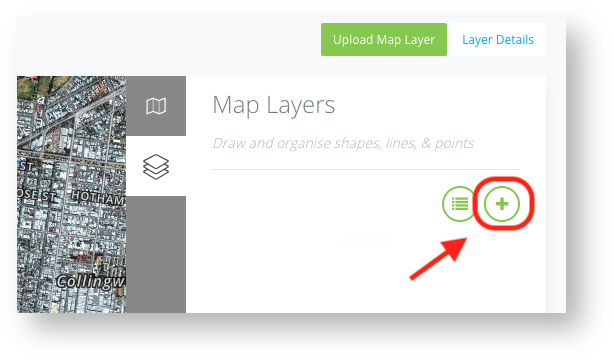
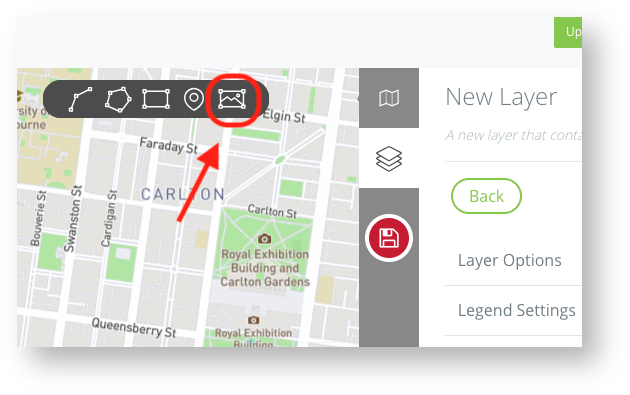
To add an image layer, select the plus + to create a new layer and select Image from the options at the top of the map.


Draw your shape by dragging the corner to form the rough size/shape of your image
Once happy, release your mouse click to complete the shape
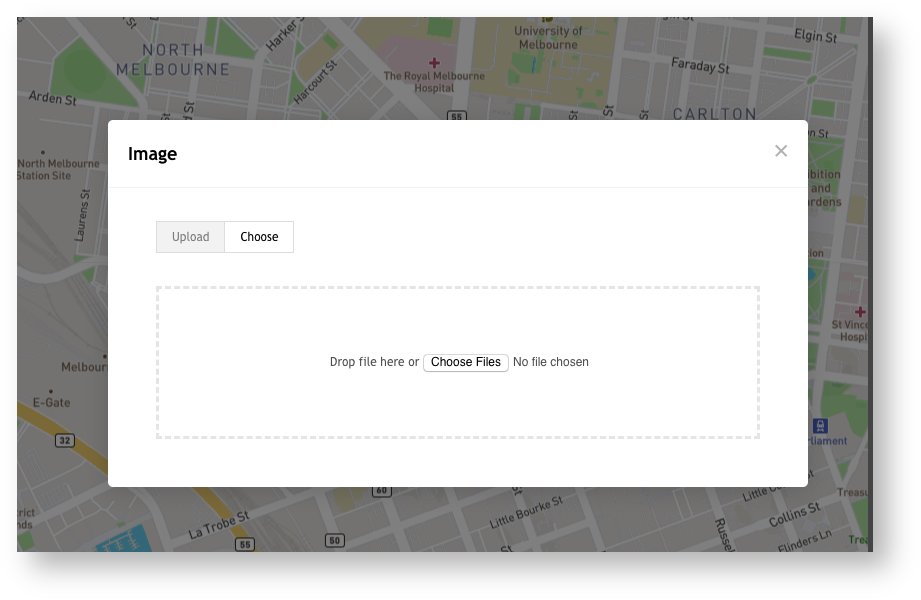
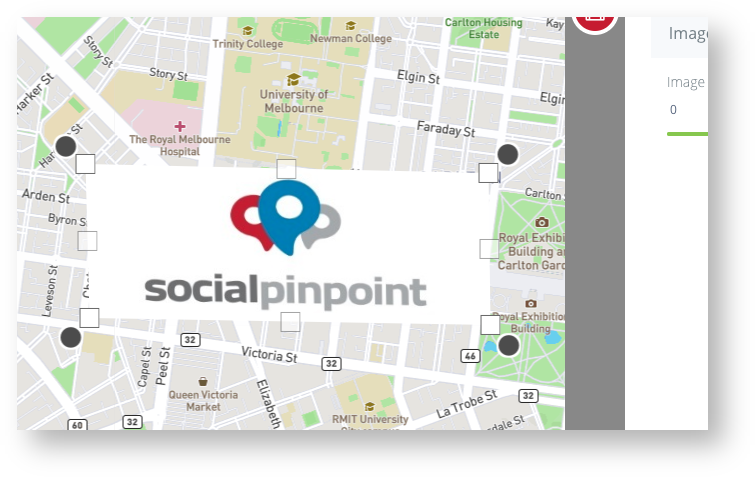
You will then be presented with the image uploaded where you can select a previously uploaded image or upload a new one.
Supported file formats are .jpg, .jpeg, .png

For this example we have uploaded a logo however the same steps could be followed to add a custom floor plan, park concept plan or base map

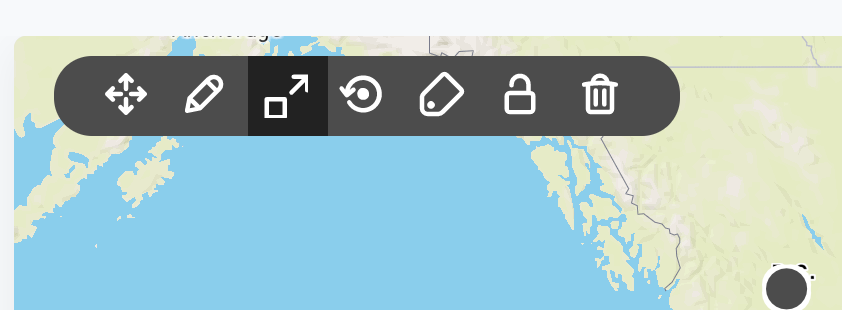
You can rotate, move and edit the shape/scale of the image using the setting in the top left

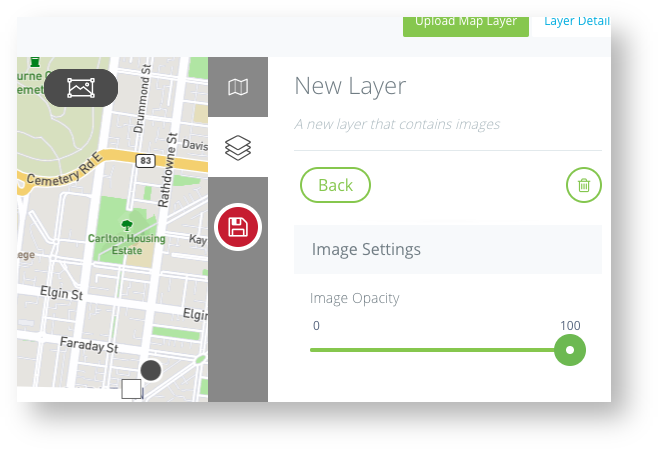
You are able to adjust the opacity of the image using the slider on the right
PLEASE NOTE: Image layers will only be able to render on top of base maps or other image layers; they will not render on top of point, line or shape files drawn
or uploaded onto the map.