Page Builder - Banner Widget | Social Pinpoint Classic Help Center
How to use configure the banner widget in the page builder
How to video
Step-by-step guide
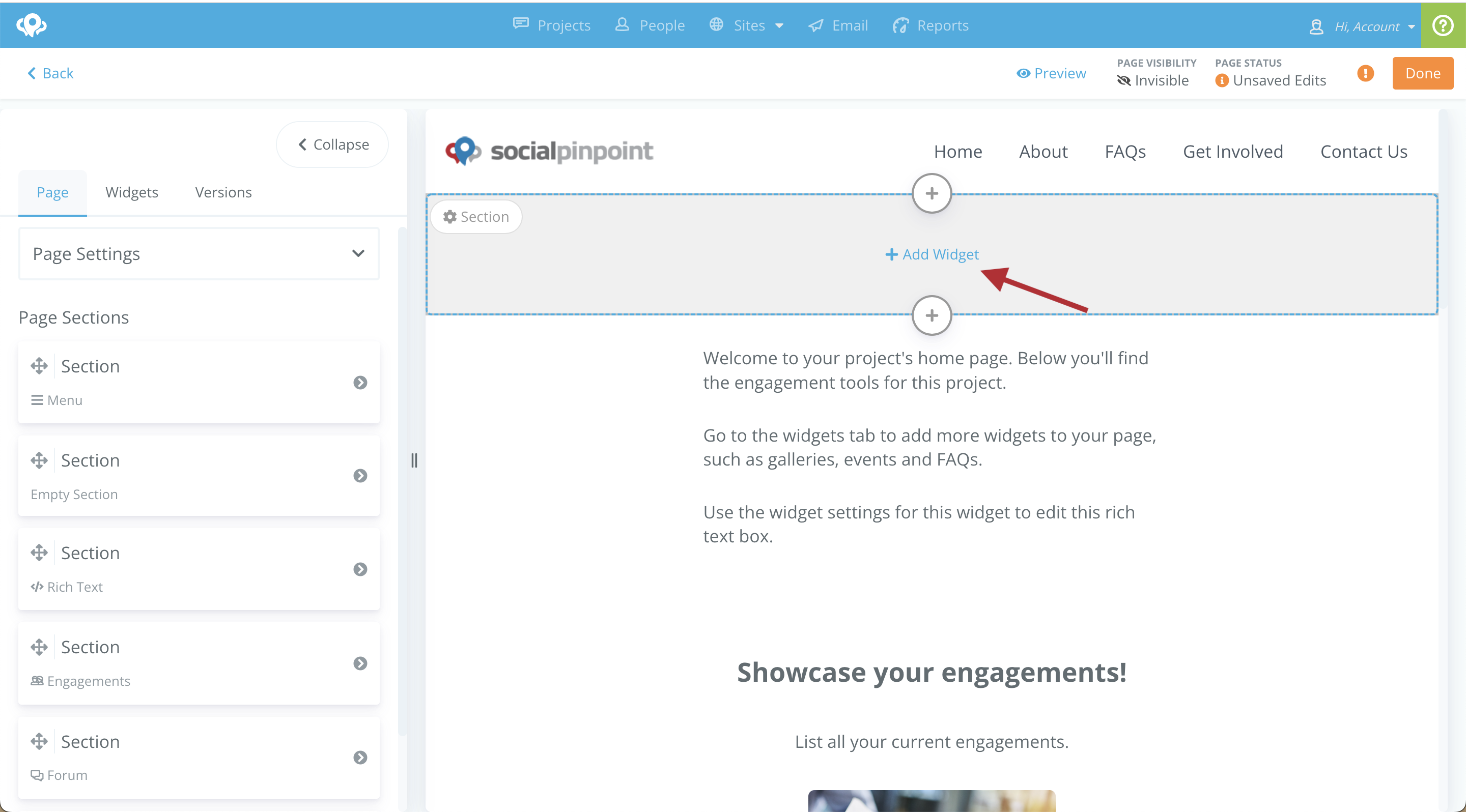
Click on Add Widget to select the Banner Widget

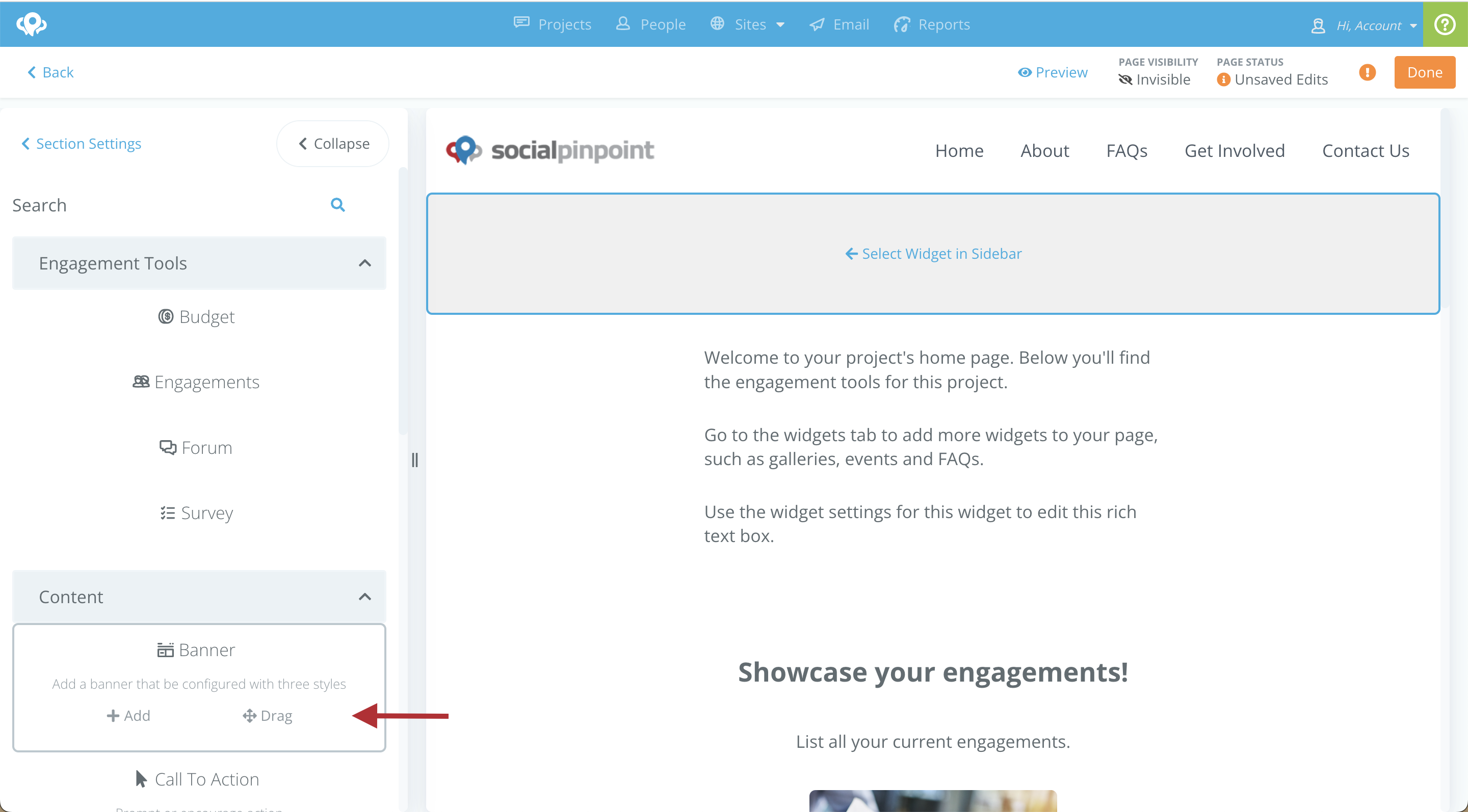
Select Header from the widget options and then click either Add or Drag the widget to where you would like to display

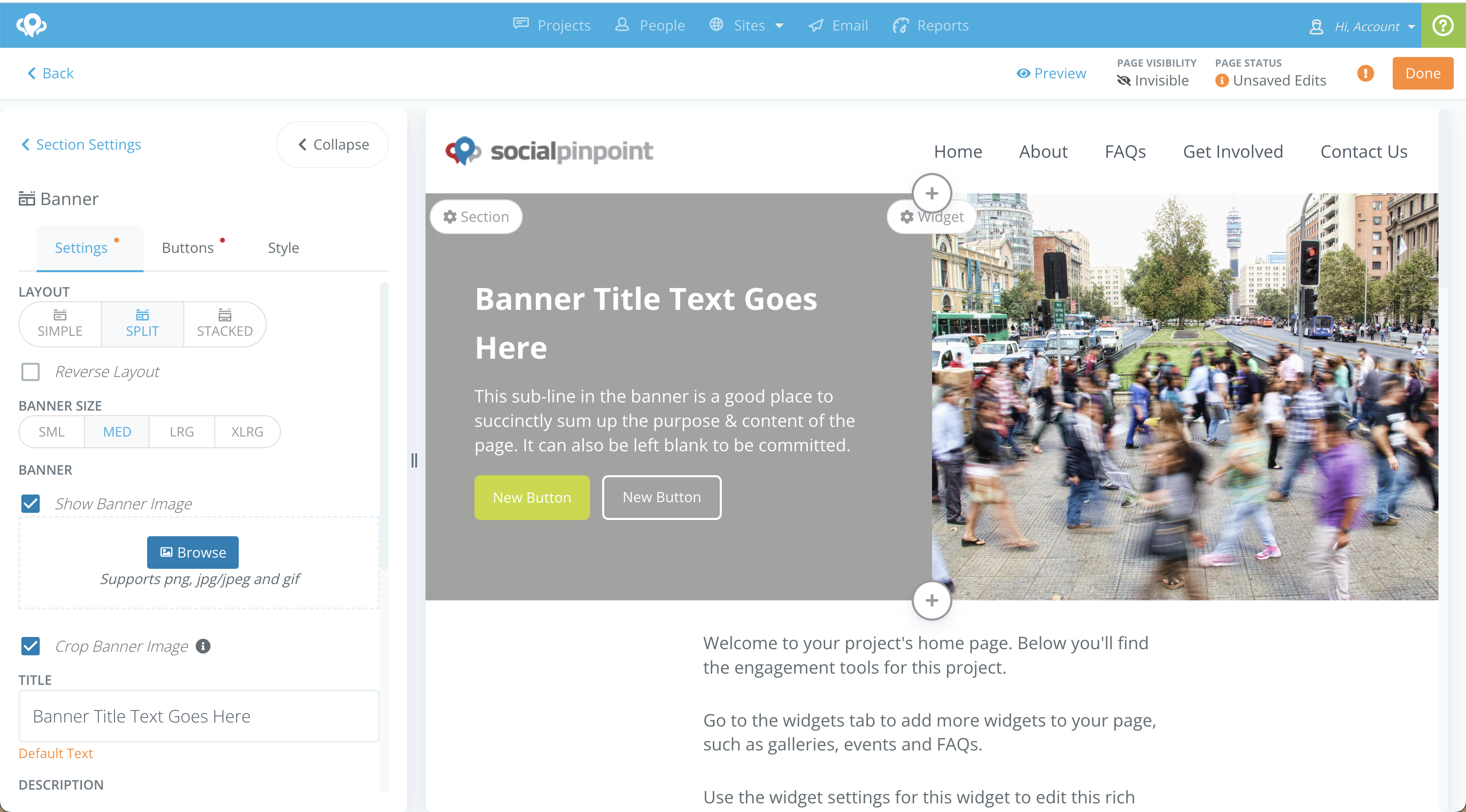
Click on the Banner Widget on the page to Edit