Page Builder - Footer Widget | Social Pinpoint Classic Help Center
Page Builder - Footer WidgetHow to configure the footer widget in the page builder
How to video

Step-by-step guide
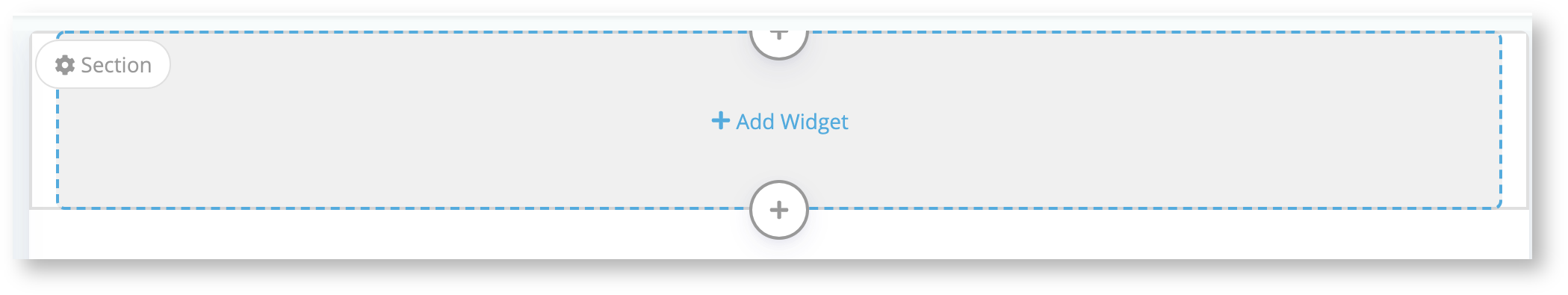
Click on Add Widget to select the Footer Widget

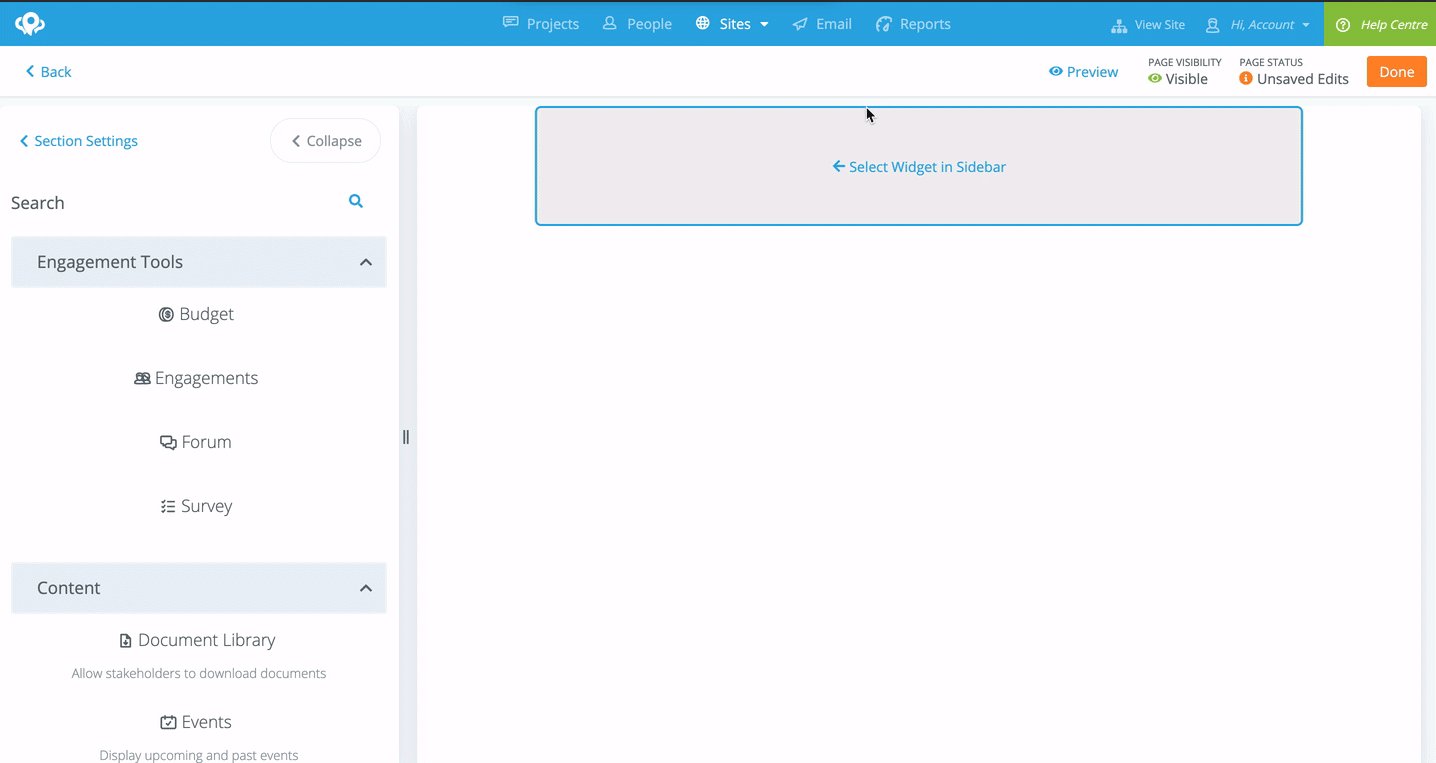
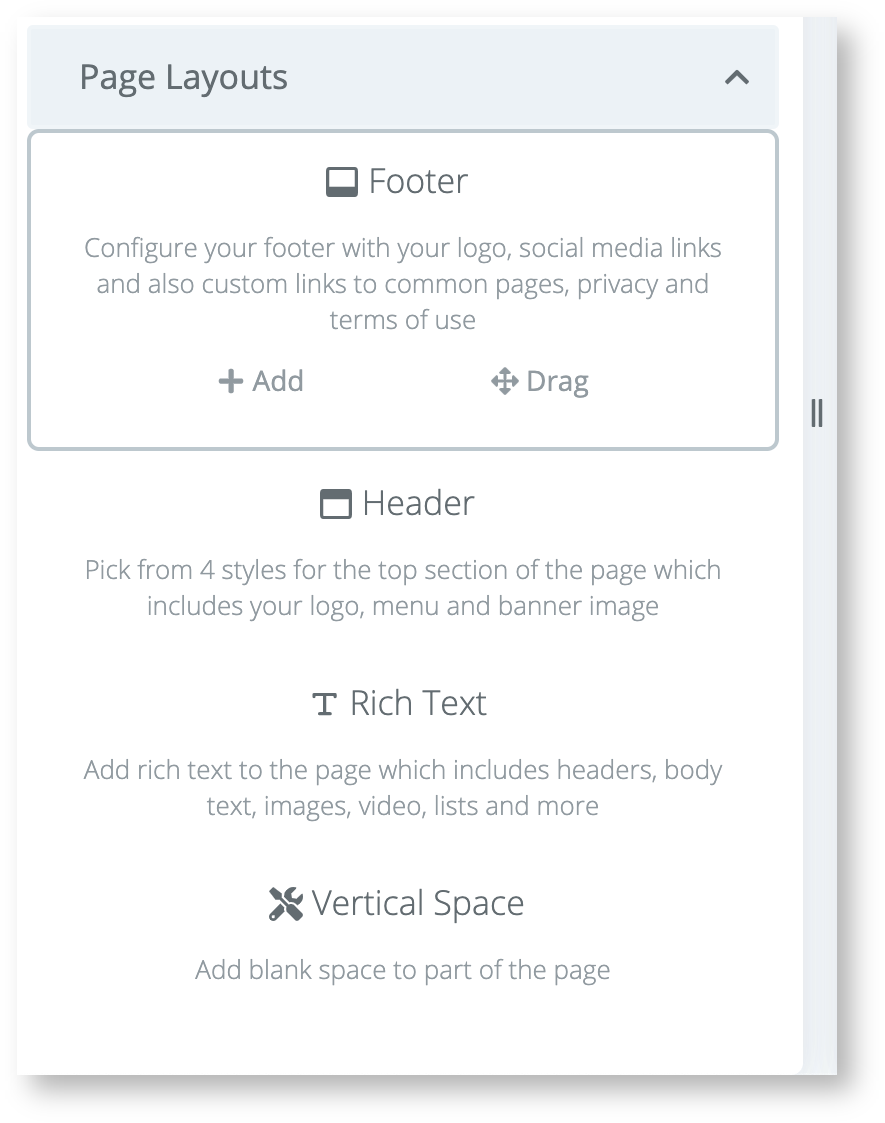
Select Footer from the widget options and then click either Add or Drag the widget to where you would like to display

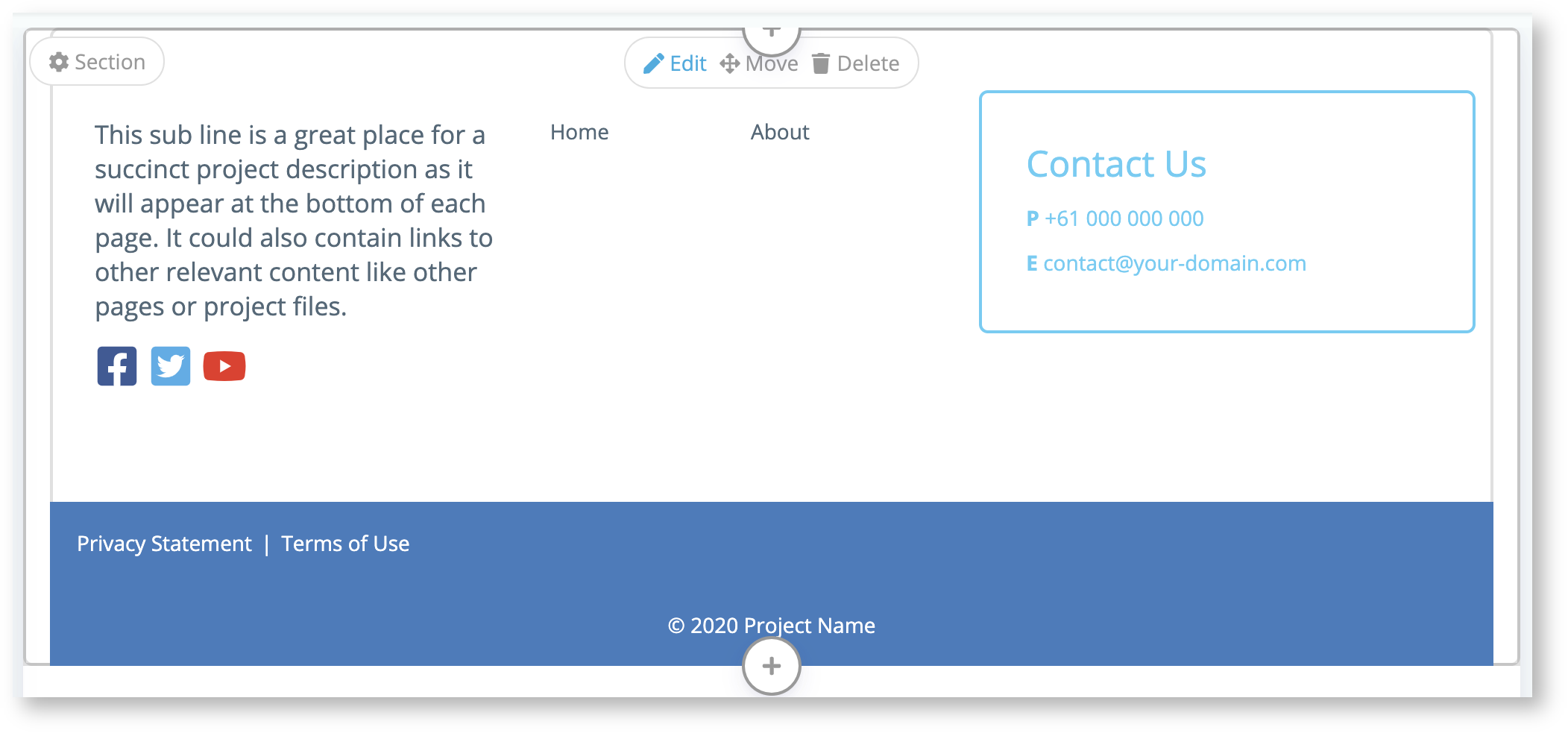
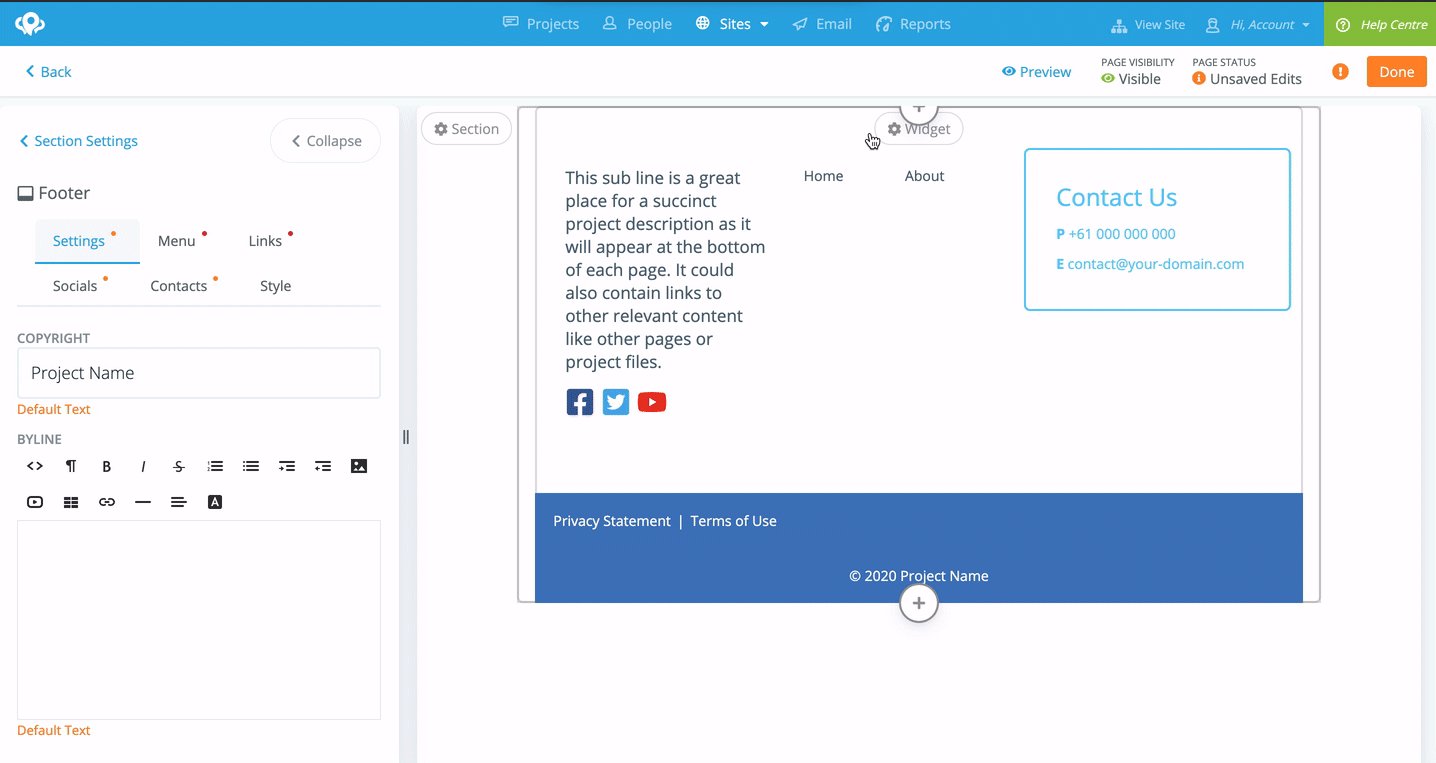
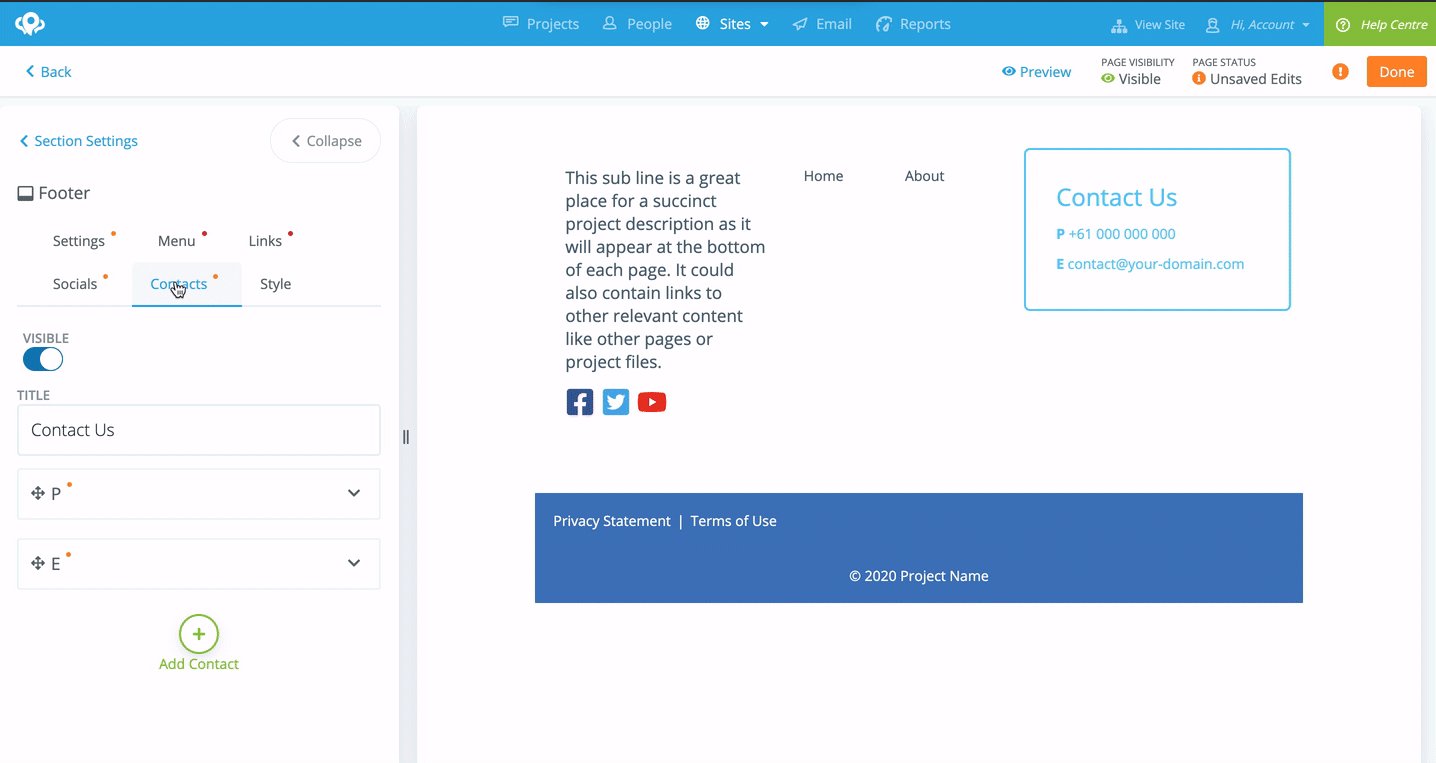
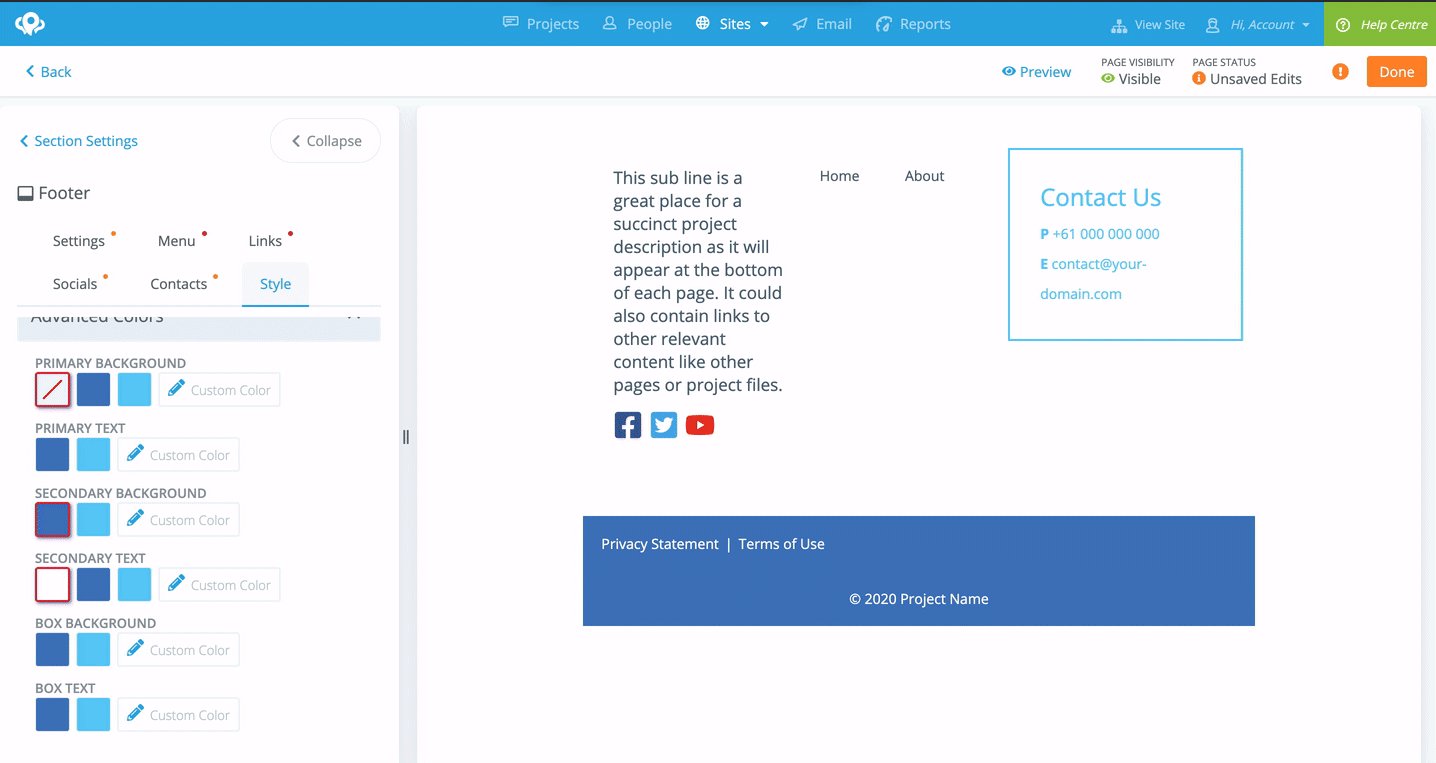
Click on the Widget from the Page and then select Edit