Page Builder - Page Sections | Social Pinpoint Classic Help Center
Page Builder - Page SectionsHow to use Page Builder to add a section

Step-by-step guide
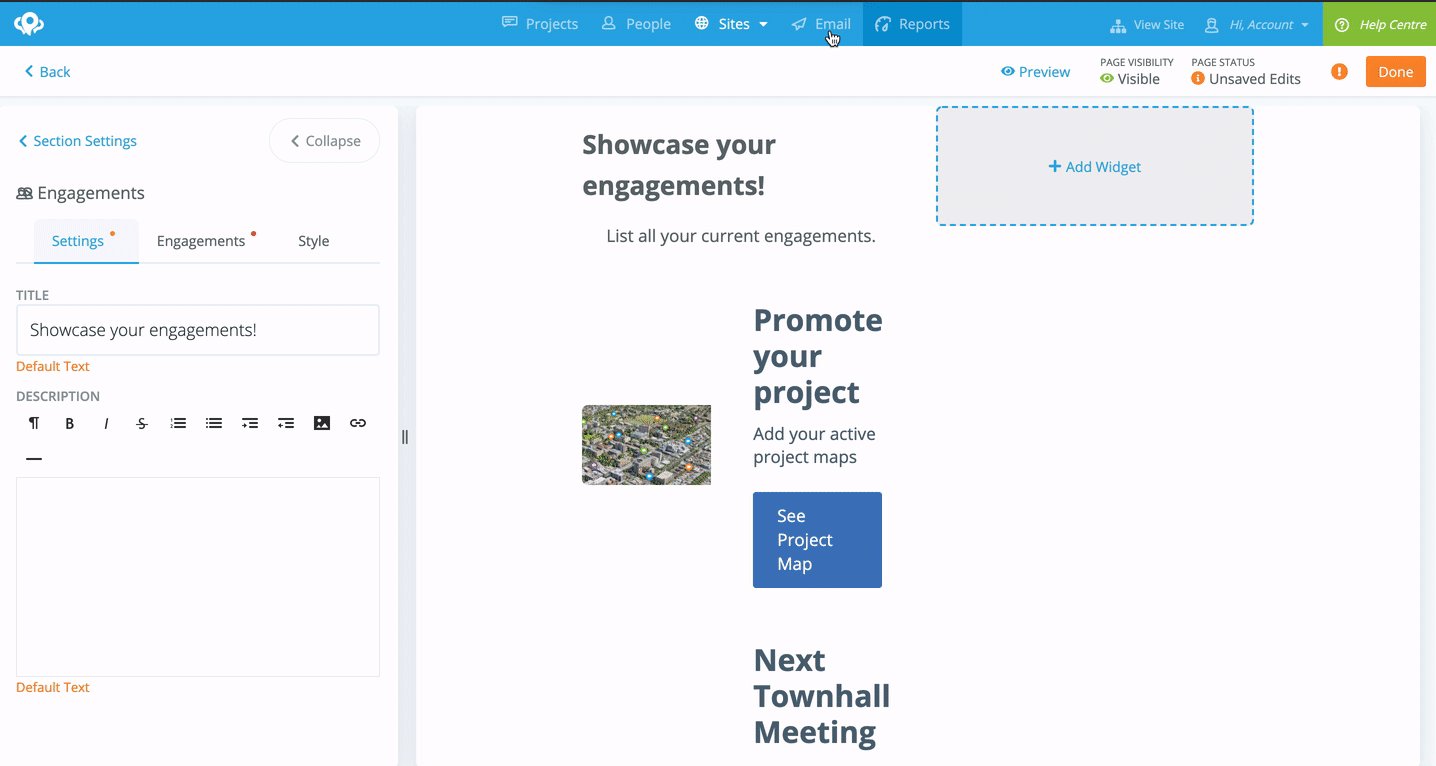
under the Add Widget button click the + button to add a section

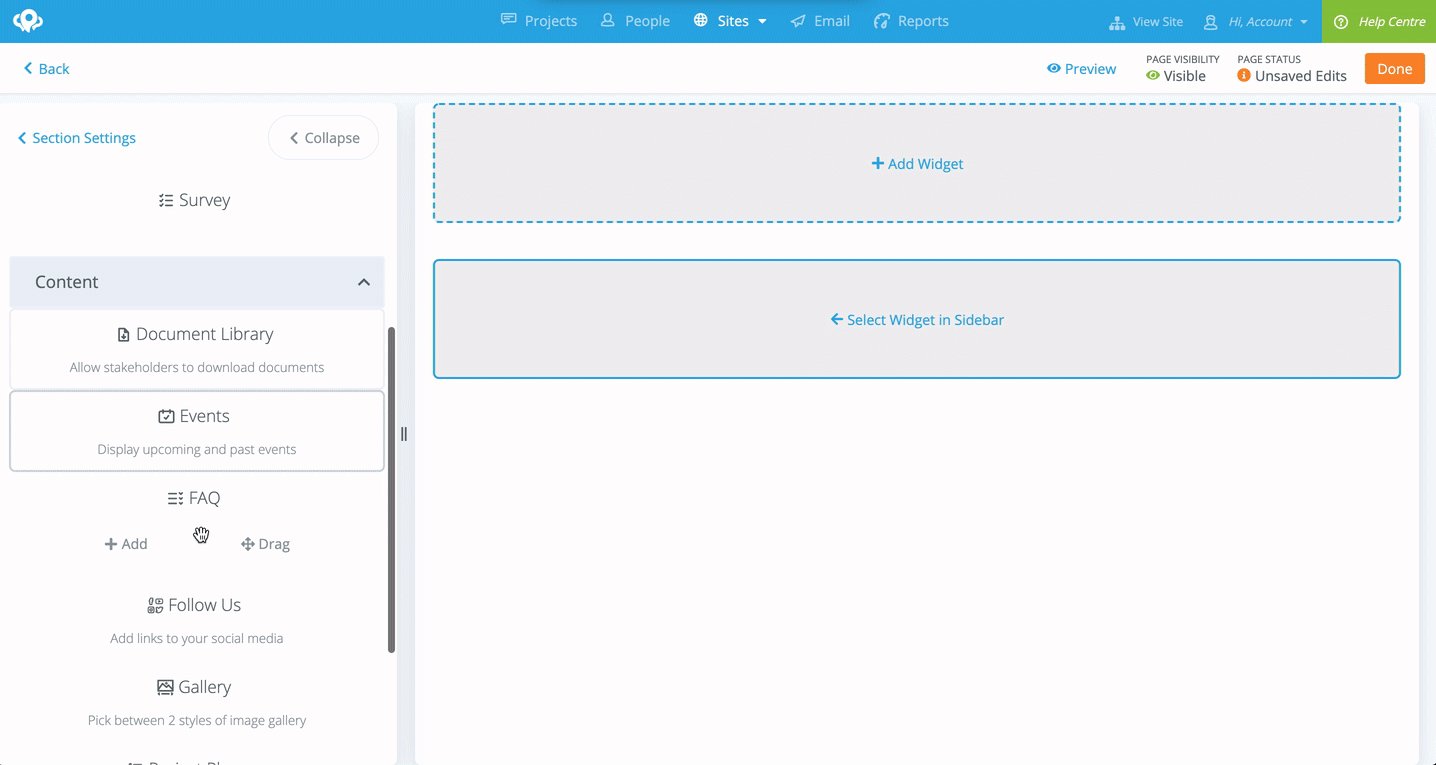
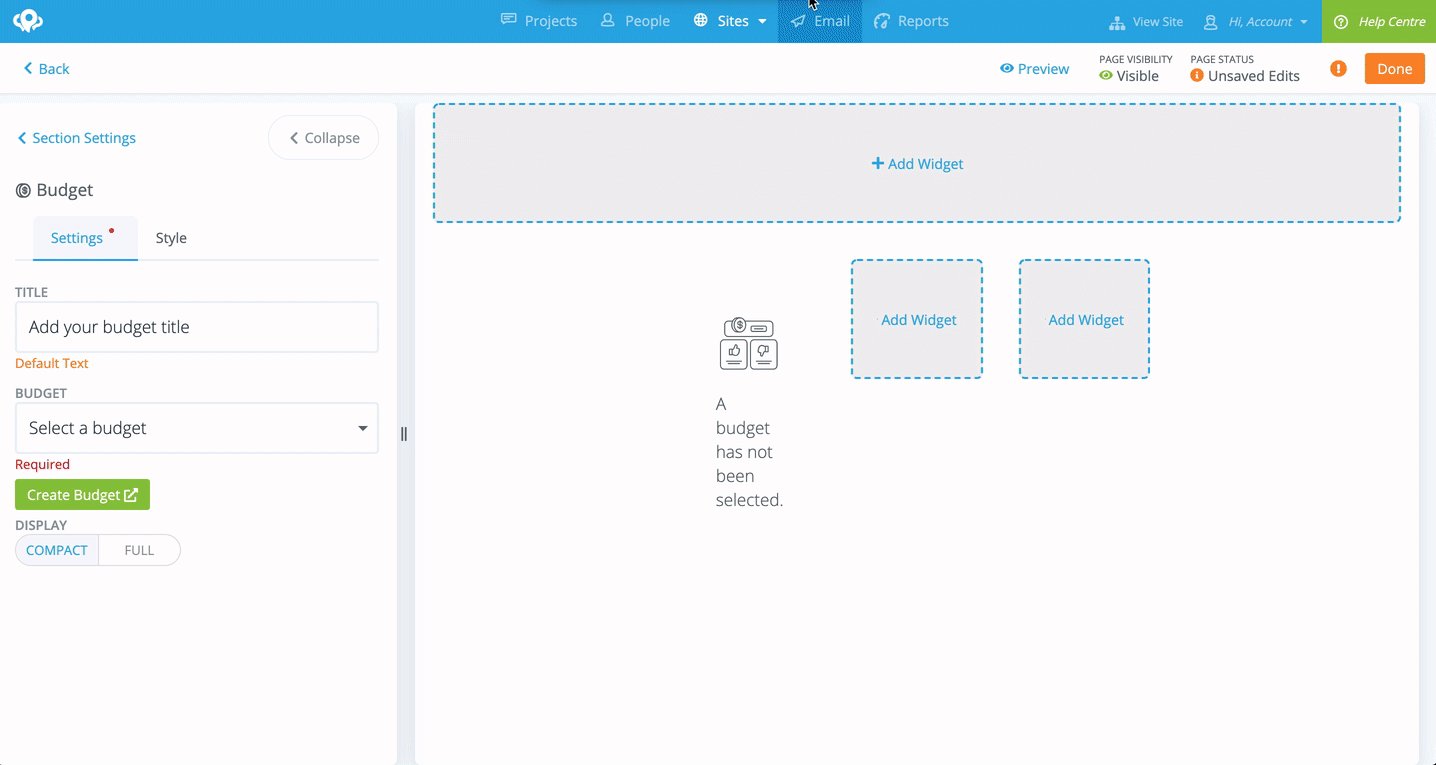
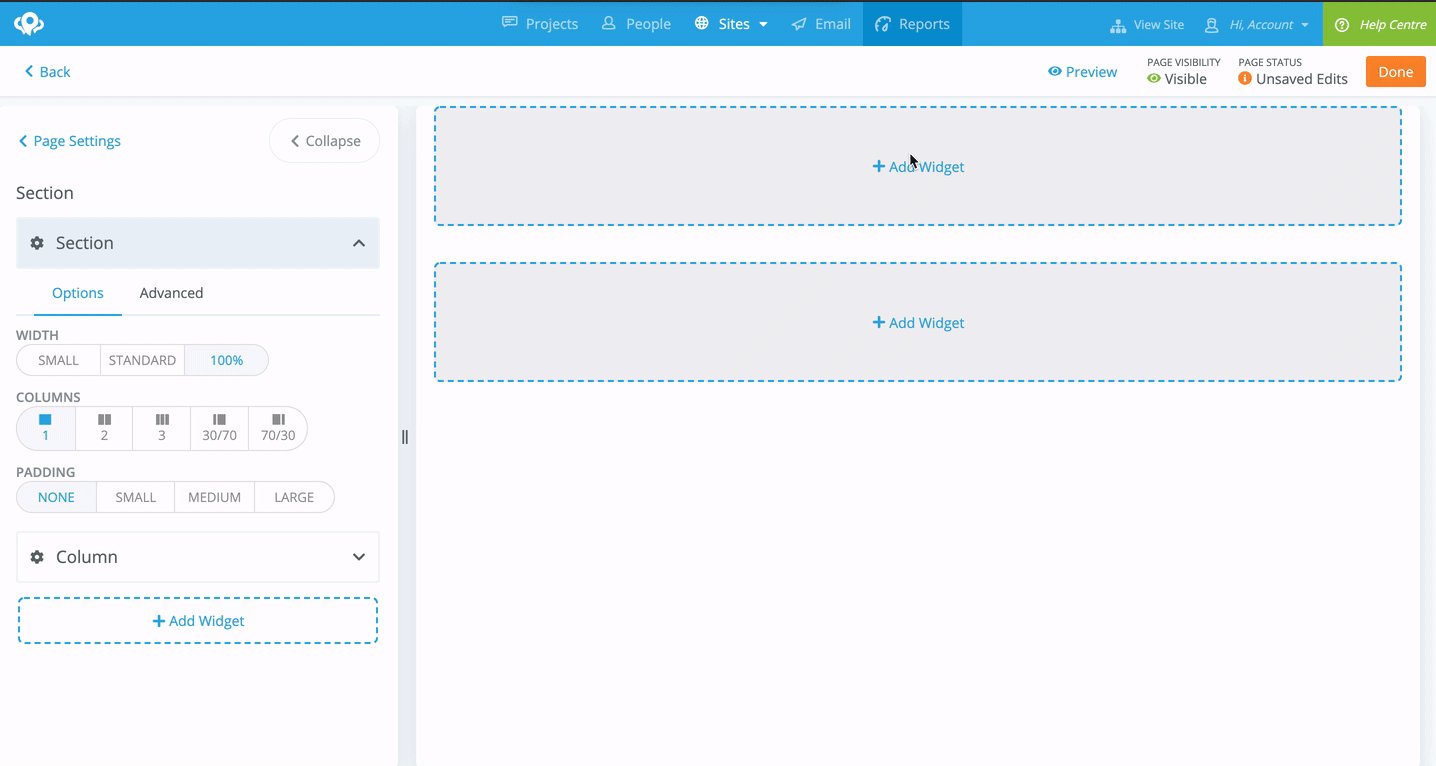
Click on the Add Widget from the newly created section to choose a widget.

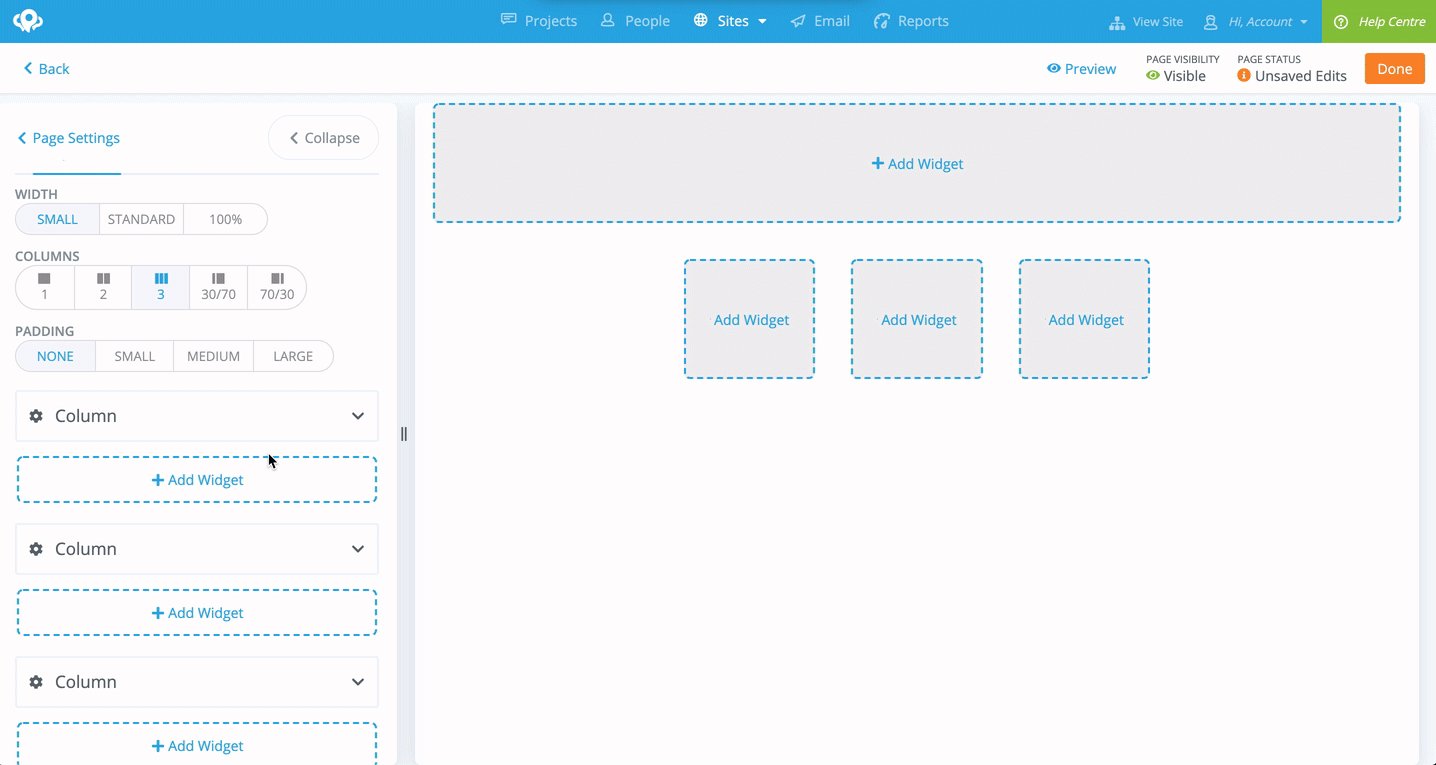
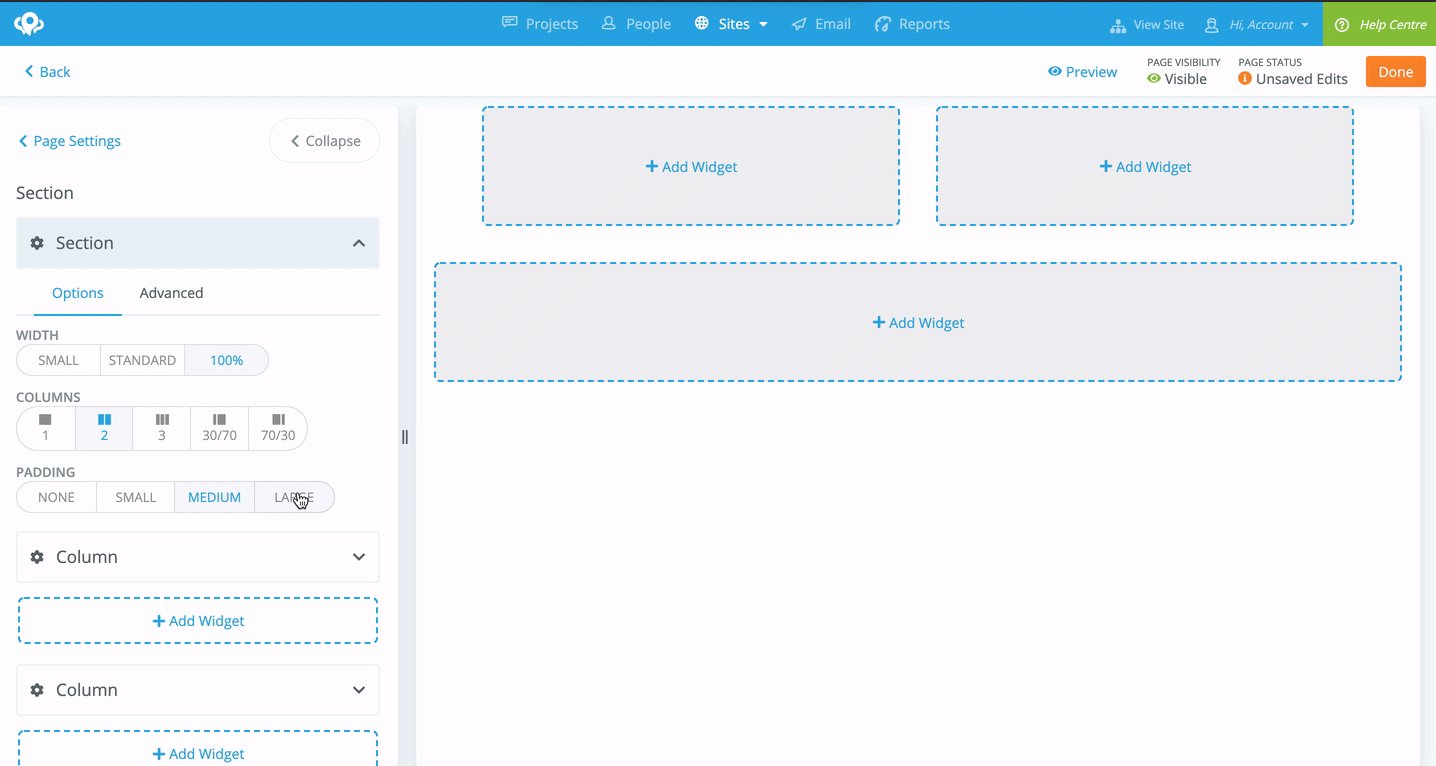
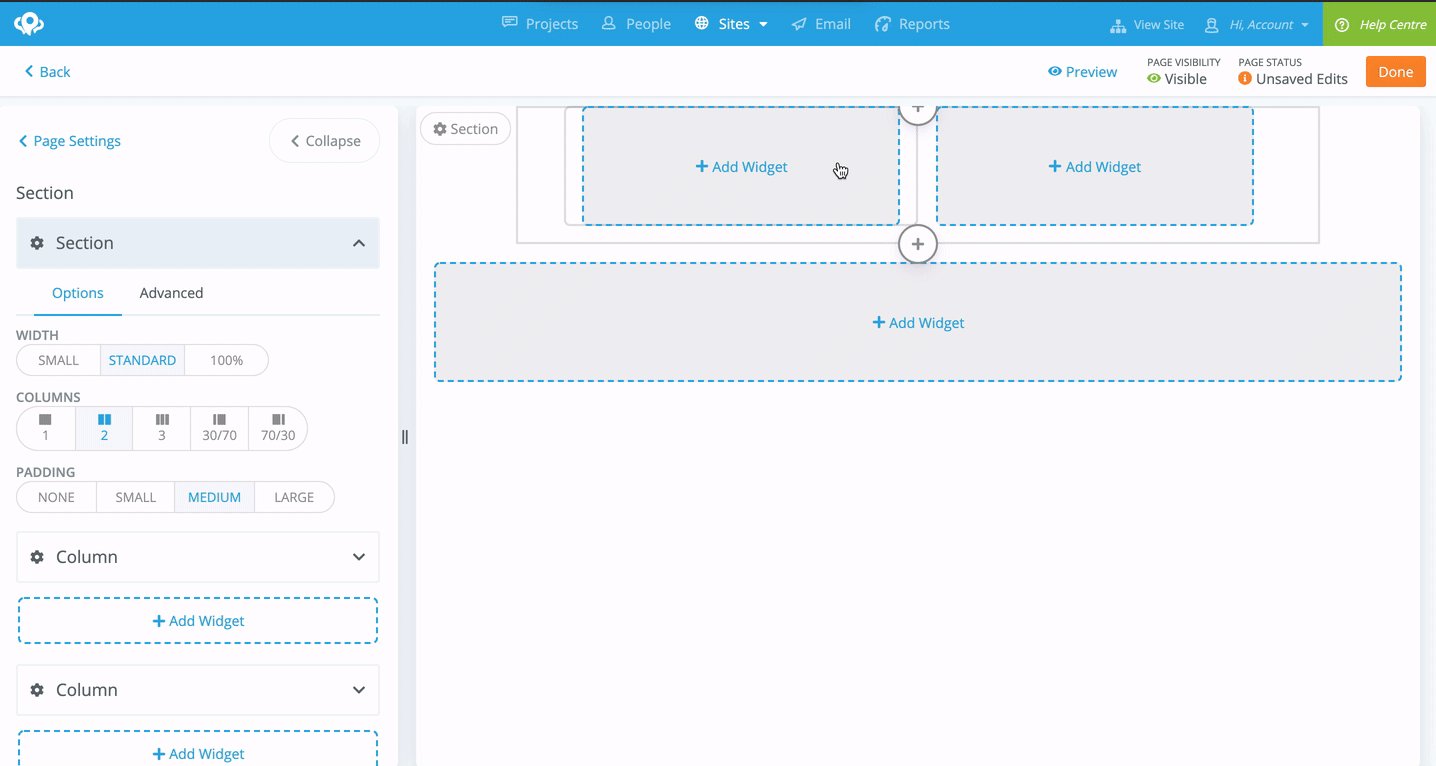
To design your Section click on Section and you will have different settings around Width, Columns and Padding.

⚠️ TIP: You can add multiple widgets per section
