Page Builder
How to use Page Builder to design an engagement site
Step-by-step guide
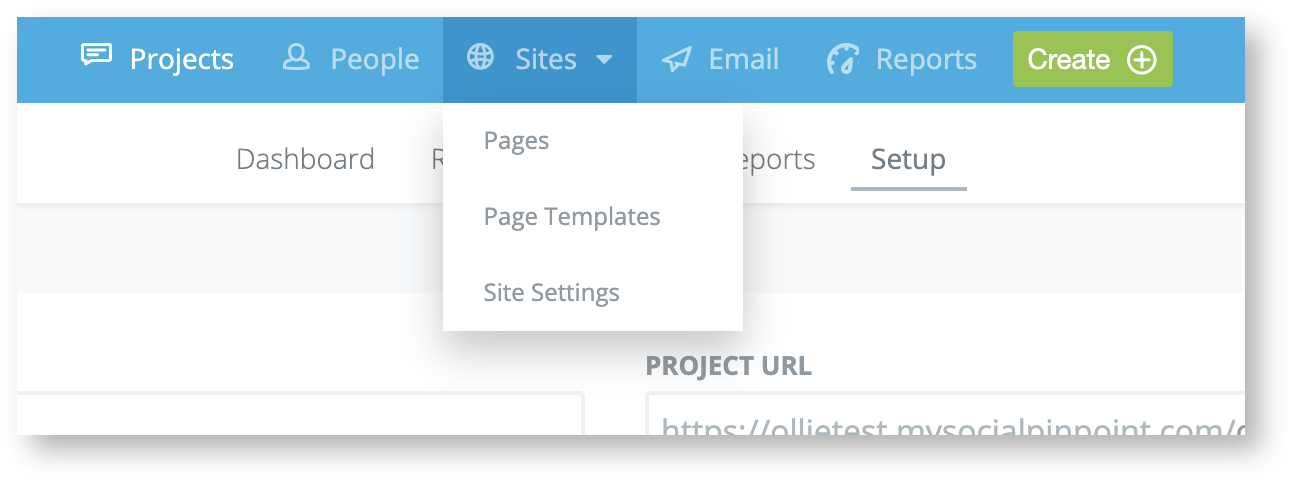
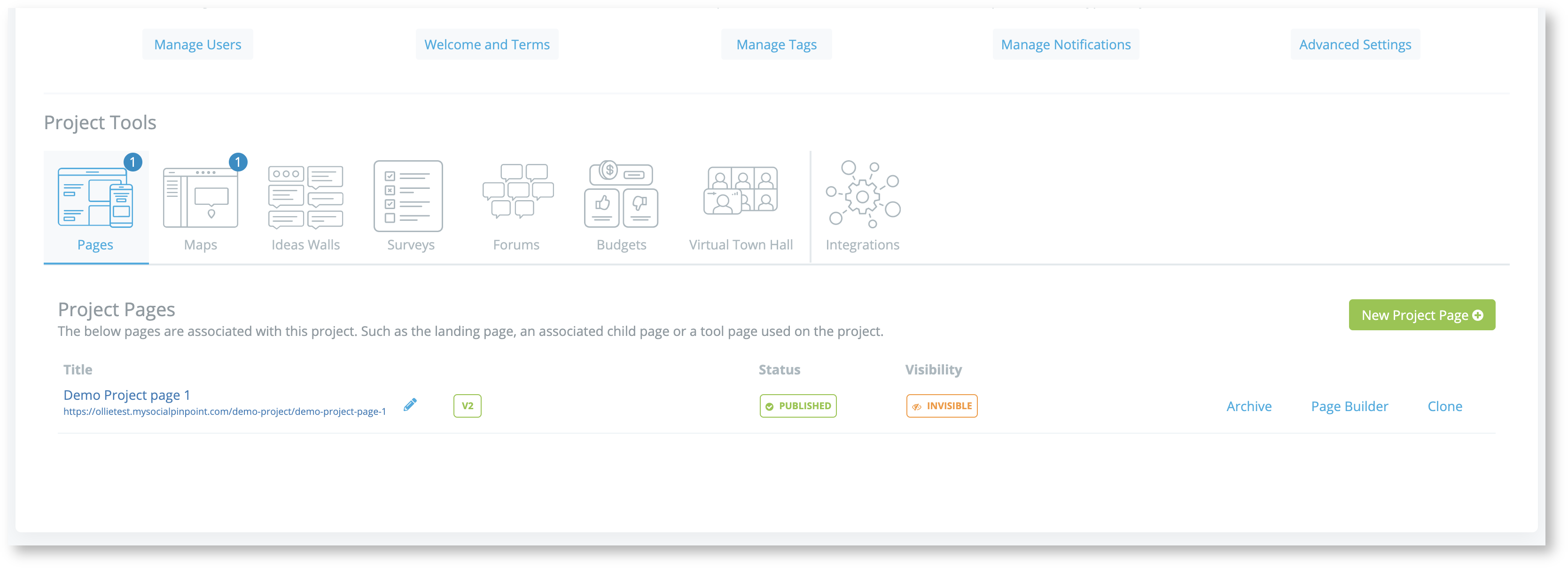
To view all of your pages you can navigate to your Pages Dashboard or the Setup screen for the project you are working on


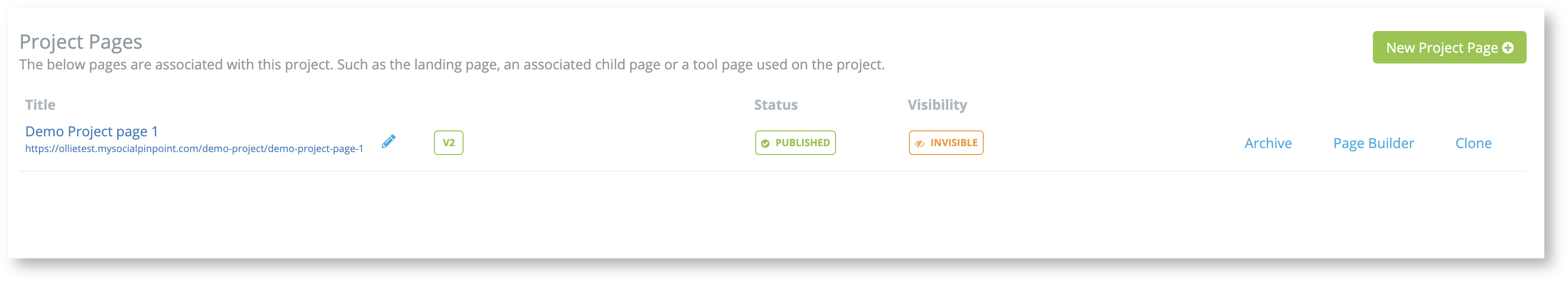
From here you will see a list of all pages associated with your account or project and their current status
This is where you can also edit each one of your pages using our Page Builder

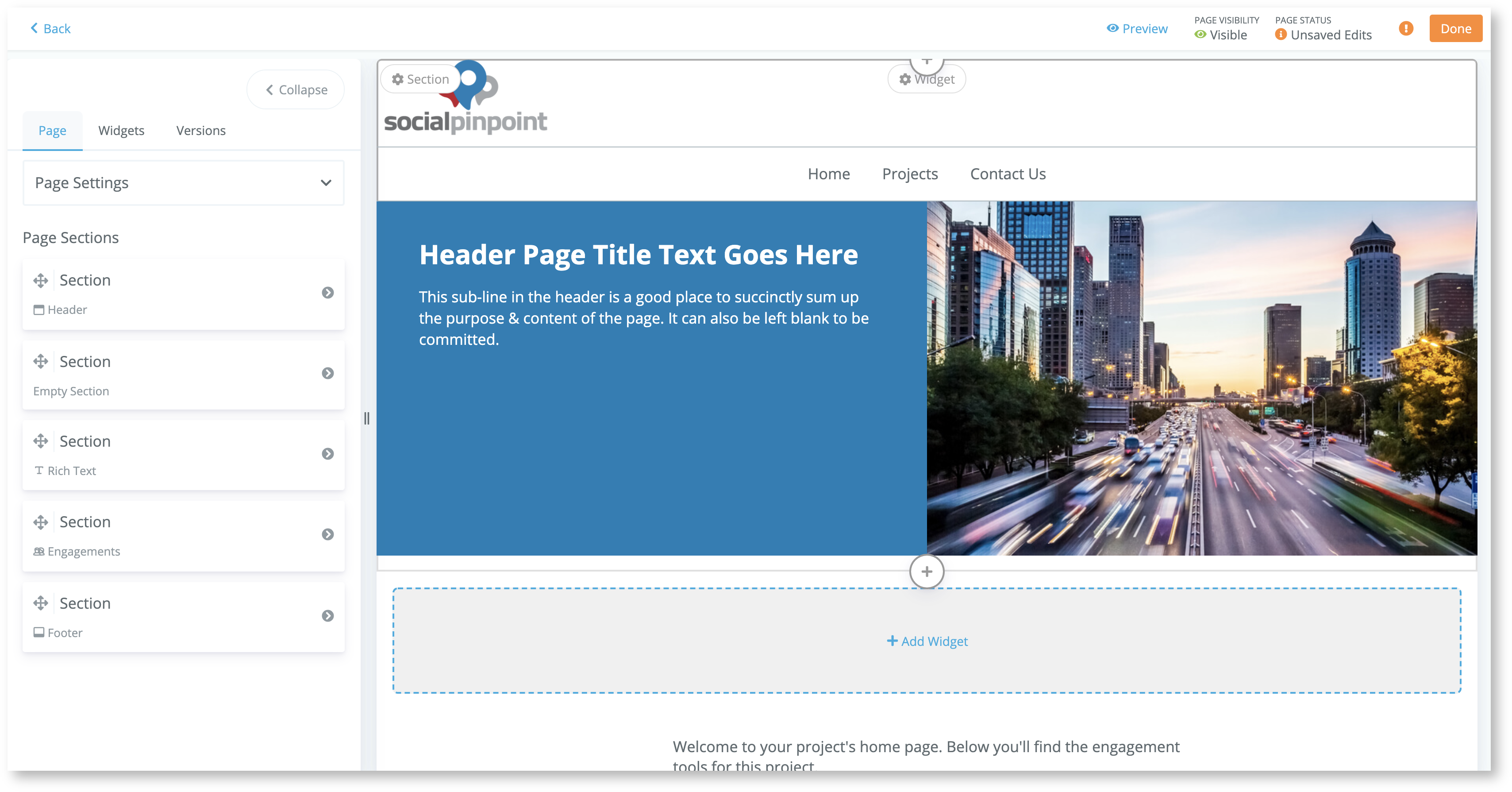
The Page Builder allows you to edit the settings, layout, branding and components on the page.

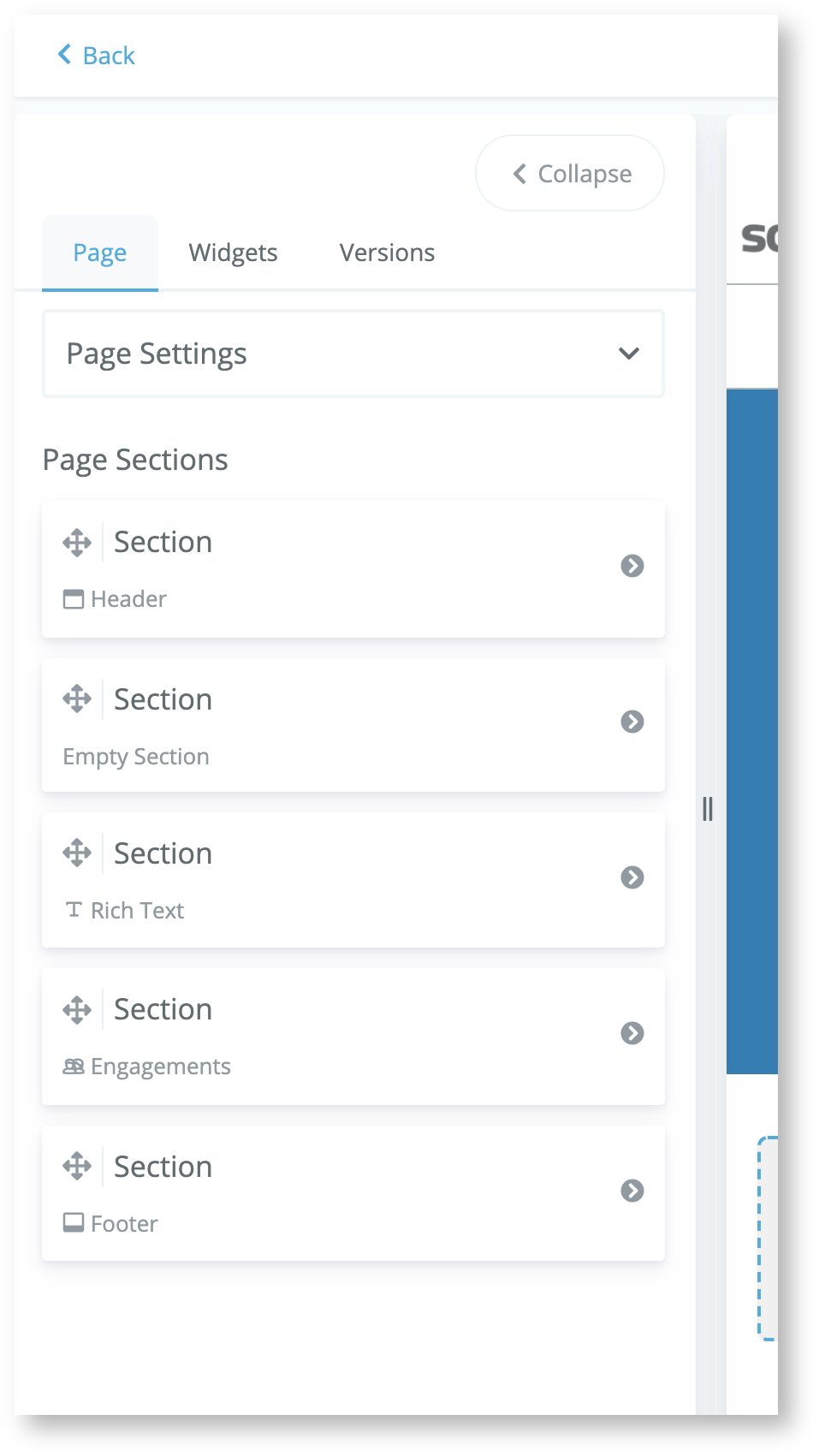
On the left you will find your toolbar. Here you will find...
Page: This area contains the overall settings for you page in addition to all of the sections and widgets you currently have on your page
Widgets: This is your widget library where you can find all widgets available in your account that can be added into your page.
Versions: Here you can find all of the previously saved version of your project that you can revert back to at any time.

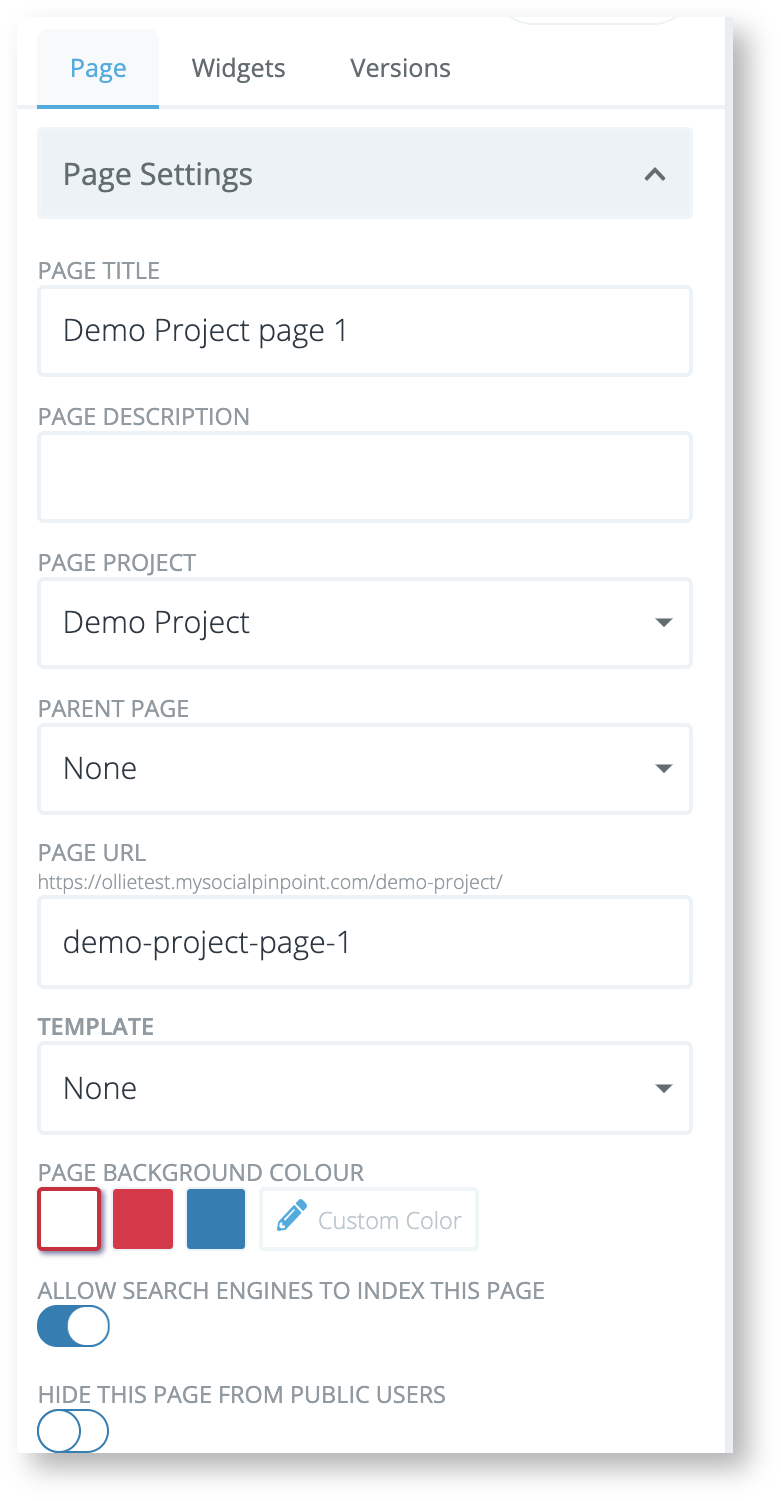
The Page Settings dropdown will give you the following options:
Page Title: The name of your page
Page Description: Brief overview of the page
Page Project: This is the project that your page is connected to
Parent Page: Chose if this page is the sub-page of another
Page URL: The web address for the page
Page Template: select if a Page Template is applied to this page
Page Background Colour: Here is where you can colour the entire background of your page
Allow Search Engines to Index this Page: This will allow search engines to find this page and make it searchable
Hide this page from public users: This will hide the page from users who do not have a login access to your project
Hide login buttons from users: This will hide the option for users of you page to login

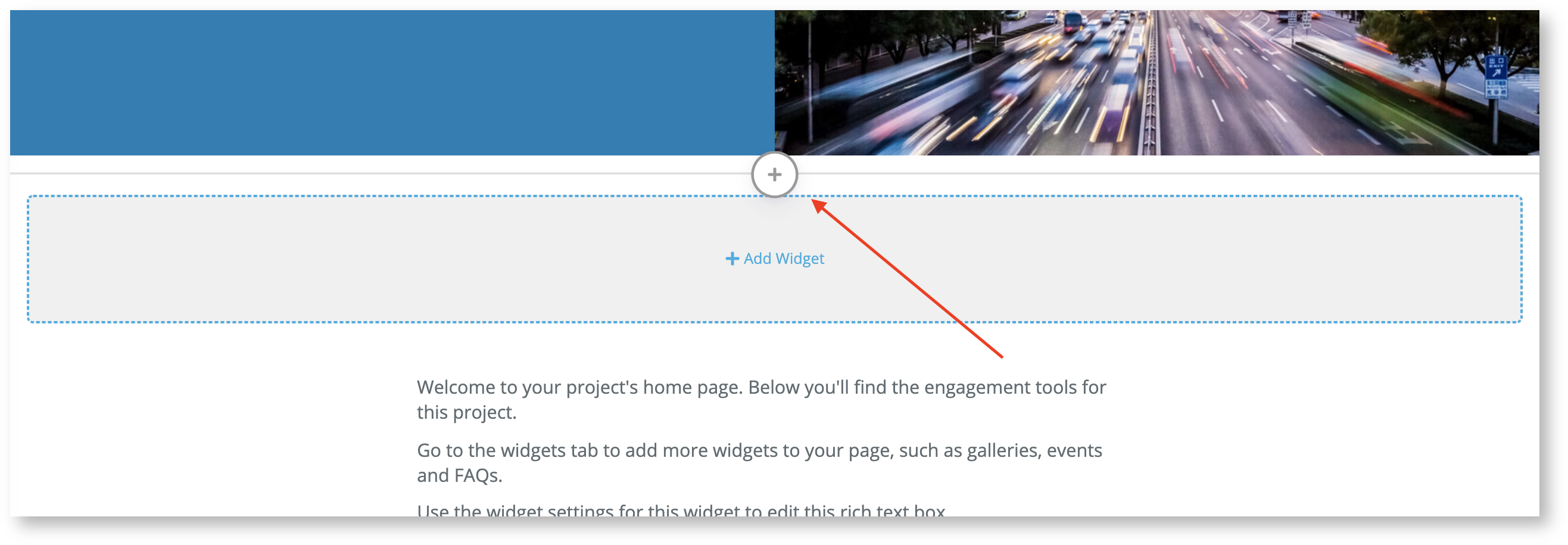
You can add new sections to you page by selecting the + icon in between other section on your page.

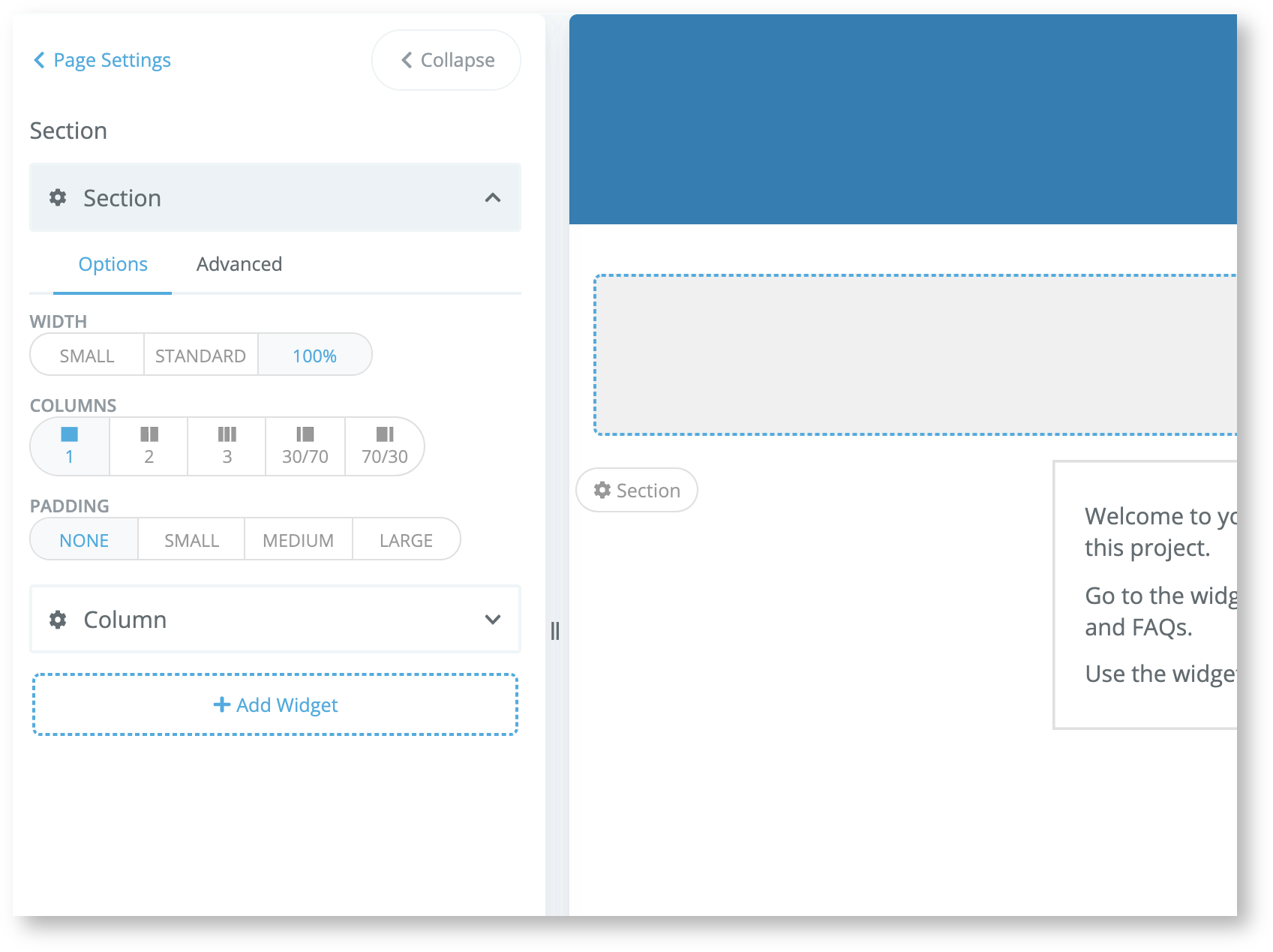
Editing a section allows you to adjust the width, add paddling, add columns to configure the layout of your page.

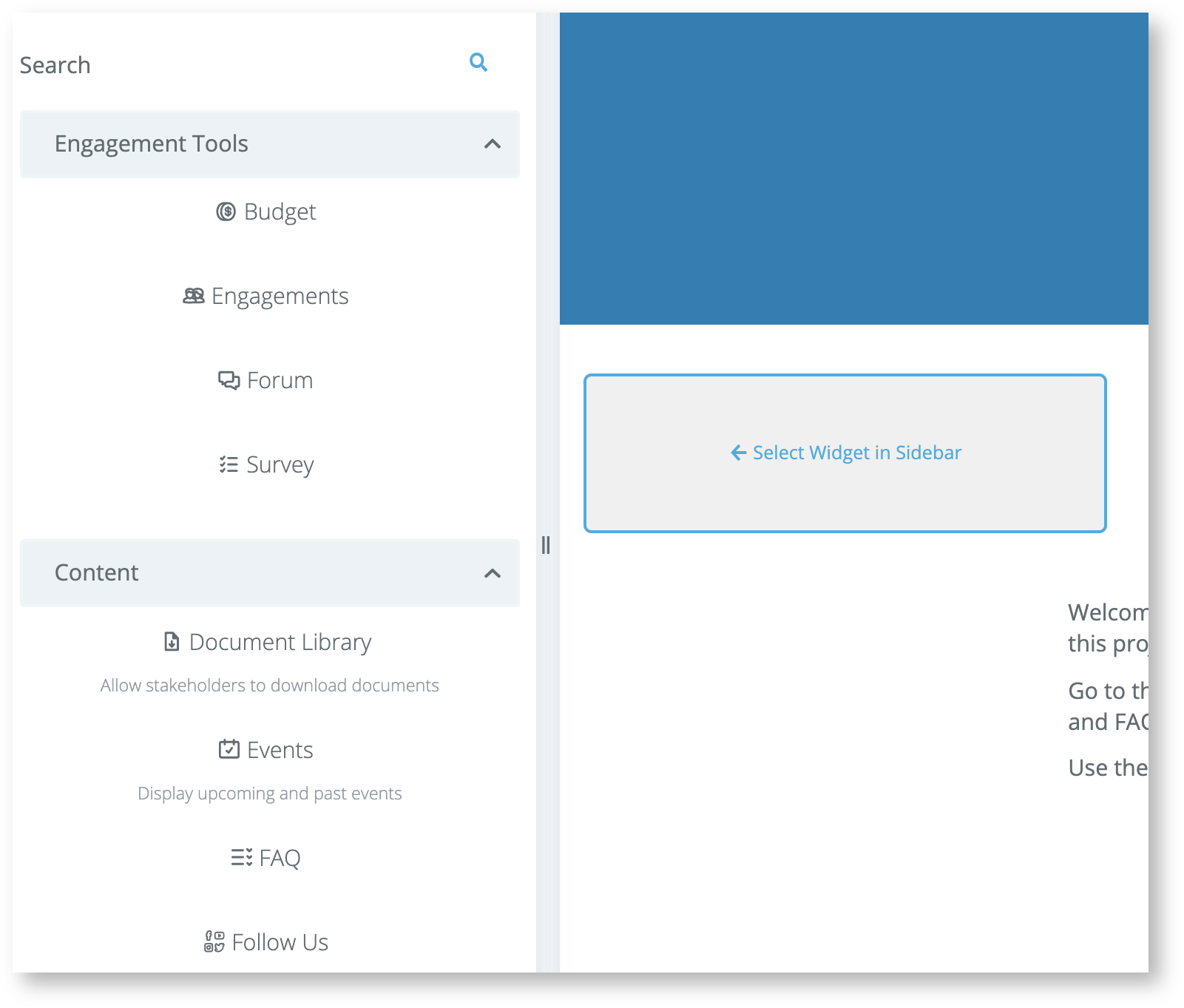
Clicking within a section will open up your widget library. Here you can click or drag-and-drop your widgets into the sections and columns you've create.

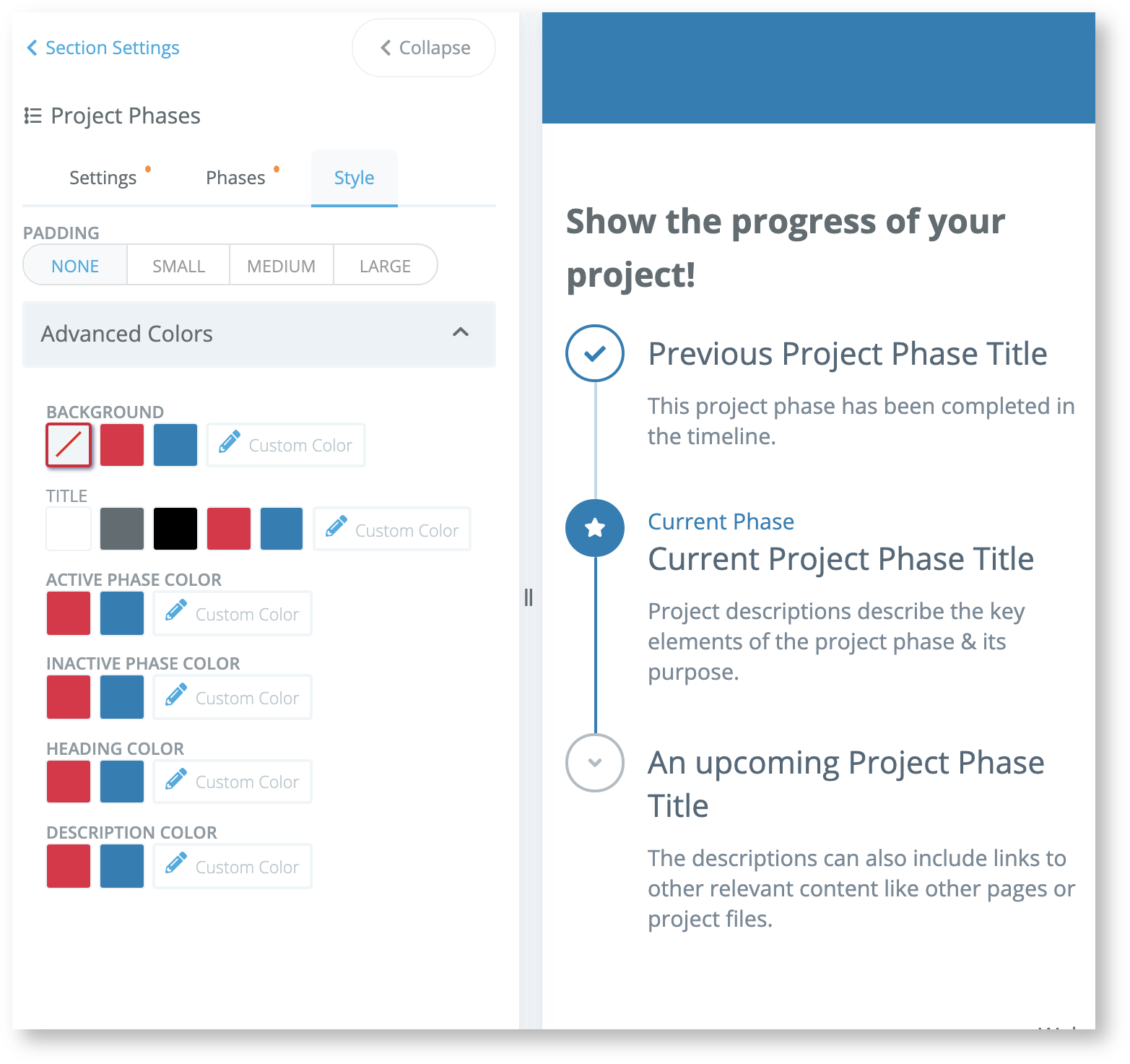
Each widget will have its own group of settings allowing you to configure to overall look, feel and function.

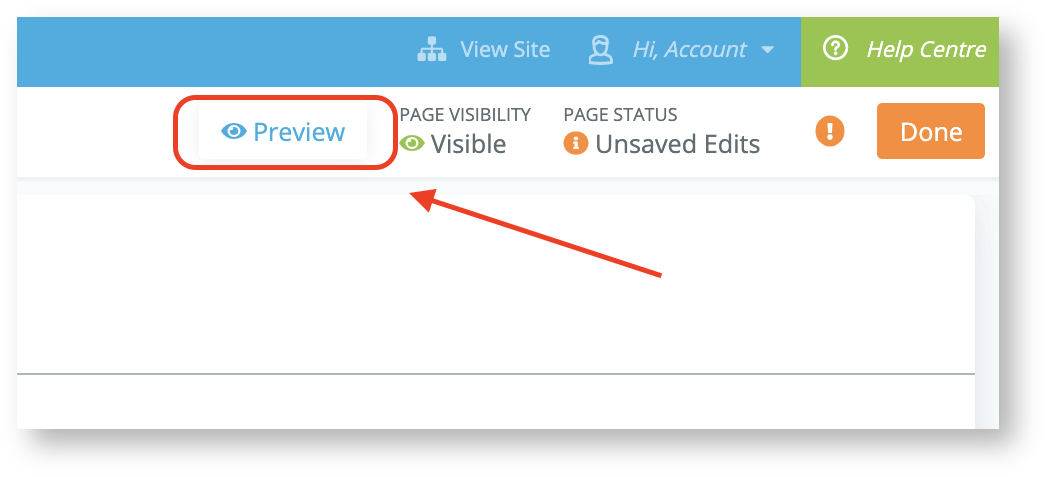
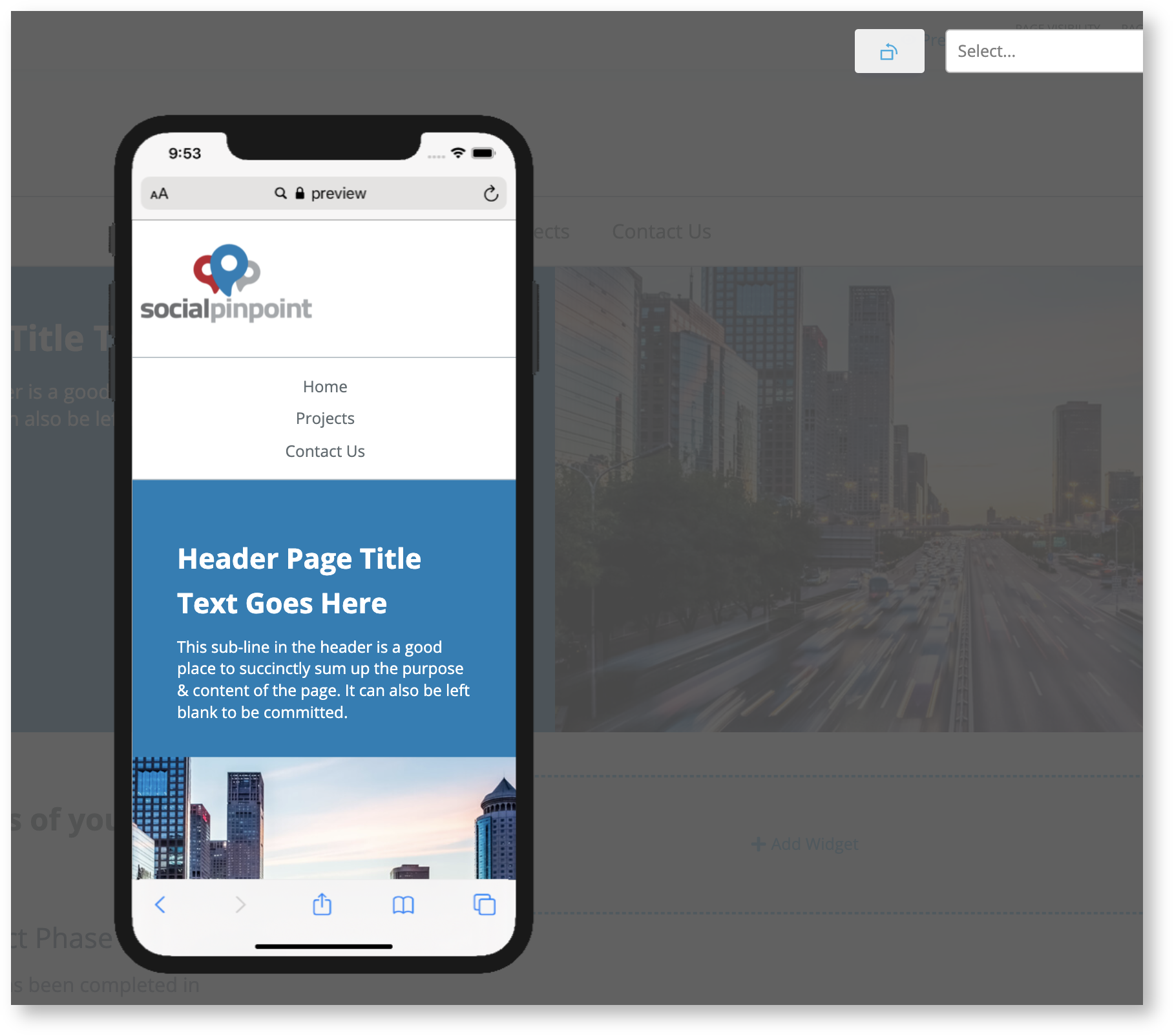
The Preview Mode button will allow you to view the page as a user would across a number of devices.


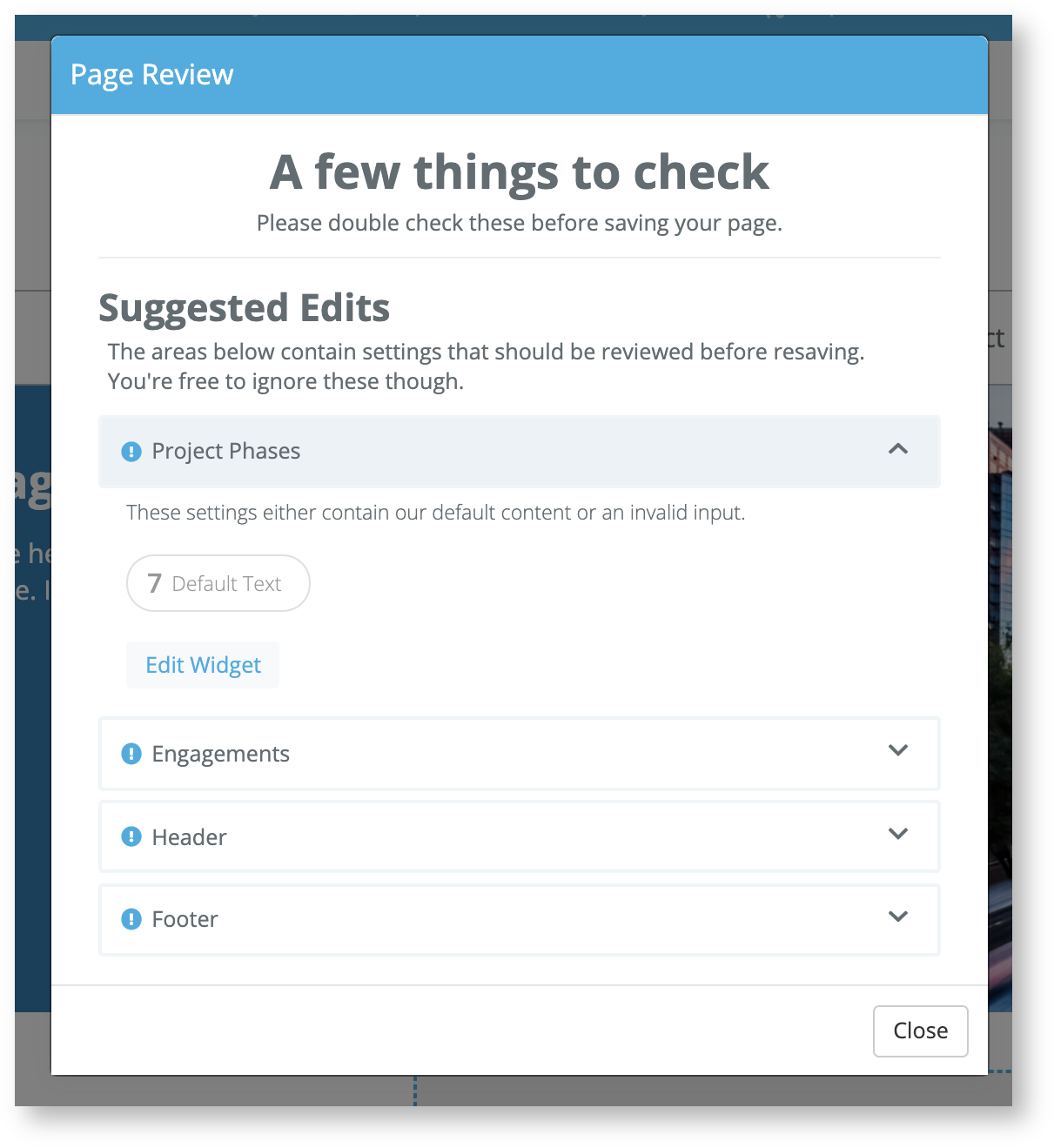
Page Review will scan your site and suggest settings that should be reviewed before saving. These include things like...
Default text left in your widgets
Missing links on buttons
Missing alt tags on images for accessibility


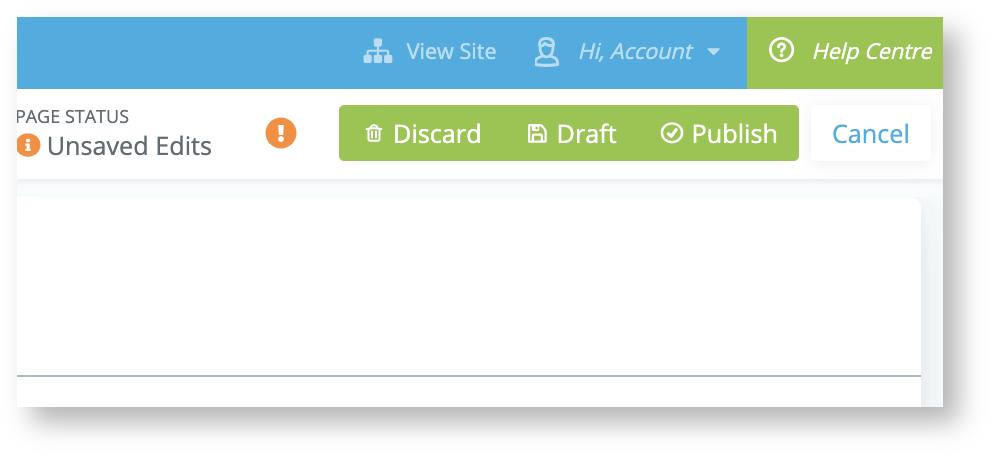
Once happy with your page you can save using the Done button where you will have the options Save Draft, Publish or Discard.